
Já se foi o tempo em que os sites eram pensados de uma única forma na hora da programação. Hoje inúmeros fatores influenciam nessa construção e o que mais pesa na hora do seu rankeamento é o quesito “friendly mobile”.
O crescimento de 60% nas pesquisas feitas através do mobile fez com que o Google ajustasse seu algoritmo para dar mais relevância para quem pensou nisso na hora de fazer o site.
Mas como otimizar essa construção, a experiência do usuário e o budget? Os três principais fatores nós contamos nessas 3 dicas a seguir!
1- Responsividade
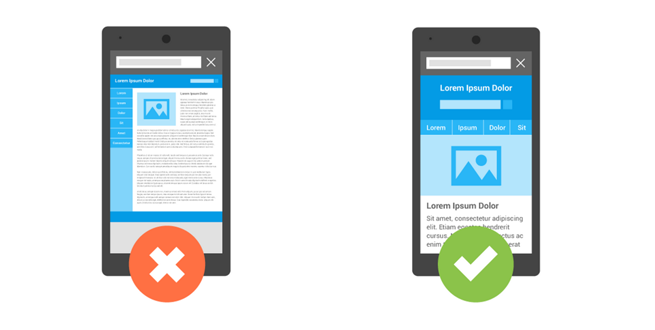
Ao invés de fazer um site para desktop e outro para o mobile, faça um site responsivo. Os visitantes vão se sentir familiarizados com o ambiente e o visual, dessa forma, geralmente é mais atraente. Mas não limite a escolha do seu usuário, mantenha a opção de visualização para desktop, pois alguns visitantes preferem navegar dessa forma.
2- Lembre-se das fontes e dos ícones
Essa dica faz toda a diferença para a experiência do usuário. Parece óbvio, mas muitas pessoas se esquecem de fazer essa adaptação. Quem nunca navegou em um site e teve que dar zoom máximo pra conseguir selecionar o que queria ou pra conseguir ler o conteúdo sem esforço? Ruim, né? Não deixe que o seu site fique assim ;)
3- Imagens e zoom
Se o tamanho da tela já é menor, o que vai chamar mais atenção do visitante inicialmente? As imagens! Escolha imagens atrativas e de boa resolução para um impacto maior e mais positivo.
Outra coisa que você deve fazer para evitar uma experiência ruim: retire o zoom padrão. Ele geralmente acaba ocupando a maior parte da tela e torna a visita mais difícil e cansativa do que deveria ser.
Essas 3 dicas são fundamentais. É claro que muitos outros fatores são importantes na hora de fazer a programação da sua vitrine virtual, mas as que dividimos com você hoje podem ser a diferença que vai fazer o cliente escolher o seu produto!